Kali ini Tutorrials Flat Design di Photoshop, lengkap dengan efek Long Shadow. cekidot bro..
1. Buka Adobe Photoshop kalian dan buka lembar kerja baru berukuran 500x500px atau berapalah yang penting kotak/ persegi
2. Buatlah object, di sini saya akan membuat object Ps/ Logo Photoshop
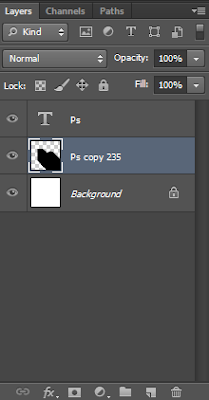
3. Duplicate layer dengan tombol Ctrl+J dan tempatkan duplicate layer dibawah layer object Ps
1. Buka Adobe Photoshop kalian dan buka lembar kerja baru berukuran 500x500px atau berapalah yang penting kotak/ persegi
2. Buatlah object, di sini saya akan membuat object Ps/ Logo Photoshop
3. Duplicate layer dengan tombol Ctrl+J dan tempatkan duplicate layer dibawah layer object Ps
4. Berikan warna hitam pada duplicate layer (Ps Copy)
5. Lalu tekan Ctrl+T untuk perintah Free Transform dan geser ke kanan Ps Copy 1px dan geser ke bawah 1px juga (cara menggesernya dengan menekan tombol panah pada keybord maka akan otomatis menggeser 1px) dan ingat geser ke kanan terlebih dahulu baru ke bawah hehe
6. Dan tekan Ctrl+Shift+Alt+T untuk perintah menggandakan Ps Copy, tekan perintah sampai seperti yang terlihat di gambar :D
7. Setelah itu seleksi layer copy yg berjumlah 235 :v caranya dengan klik Ps Copy 235 lalu tekan shift dan klik Ps Copy 1, lalu klik kanan Convert to Shape bisa juga pilih Rasterize Layer.
8. Klik kanan lagi lalu klik Marge layer
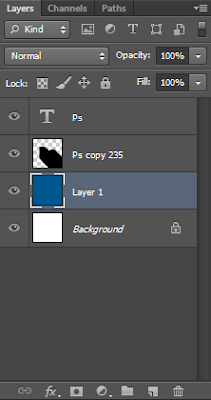
9. Terus buat layer baru (letakan di bawah Ps Copy) dan warnai dengan warna yang lebih gelap dari Object Ps
10. Klik Ps Copy, dan warnai dengan Paint Bucket Tool. Warnai dengan warna yang lebih gelap dari background, lalu kurangi Opacity sekitar 50% sesuai selera sih :D dan hasinya..
Gampang bukan ? gampang sekali bro :D haha, Terimakasih telah berkunjung dan membaca^^







ConversionConversion EmoticonEmoticon